Thank you for 1000 Subscribers
Build Cool Stuffs
2024. 8. 14.
I'm thanking everyone who decided to click on the subscribe button to motivate and appreciate me for my content.
Recommanded Videos
![[RPA _ UiPath] #5-1 웹 - 엑셀로 표 가져오기](https://i1.ytimg.com/vi/Px0HpfdhfII/hqdefault.jpg)
[RPA _ UiPath] #5-1 웹 - 엑셀로 표 가져오기
■ EPL, LaLiga 준비 - 엑셀파일 시트 2개(EPL , LaLiga) ☞ Activity Use Excel File : 엑셀파일 선택 Use Application/Browser : 검색 후 브라우저 타겟 Extract Table Data : 상단 메뉴에서 테이블 추출 사용 ----------------------------------------- #rpa #UiPath
2024. 4. 27.

Learn How To Use The Modern Syntax Highlighter Shiki 式
Learn how to use Shiki to syntax highlight code and write your own transformers to customize the generated HTML. 🔴 Patreon: https://www.patreon.com/joyofcode 𝕏 Twitter: https://twitter.com/joyofcodedev 💬 Discord: https://discord.com/invite/k6ZpwAKwwZ 🔥 Uses: https://www.joyofcode.xyz/uses 🔗 Shiki: https://shiki.style/ 🔗 Shiki Magic Move: https://shiki-magic-move.netlify.app/ 🔗 The Evolution of Shiki: https://nuxt.com/blog/shiki-v1 🔗 VS Code Syntax Highlight Guide: https://code.visualstudio.com/api/language-extensions/syntax-highlight-guide 🔖 Timestamps 0:00 Intro 0:08 What Is Shiki? 2:48 How to Set Up Shiki 3:45 Using Shiki For Syntax Highlighting 6:41 Creating A Custom Shiki Syntax Highlighter 8:09 Using Multiple Themes 10:52 Using Shiki To Syntax Highlight Code Blocks In Markdown 12:51 Shiki Fine-Grained Bundle 13:13 How To Add Line Highlighting And Line Numbers 16:39 Shiki Twoslash Integration 17:44 Using Shiki Decorations To Select Ranges Of Code 19:24 Creating Your Own Shiki Transformers 24:20 Outro #joyofcode #shiki
2024. 5. 3.

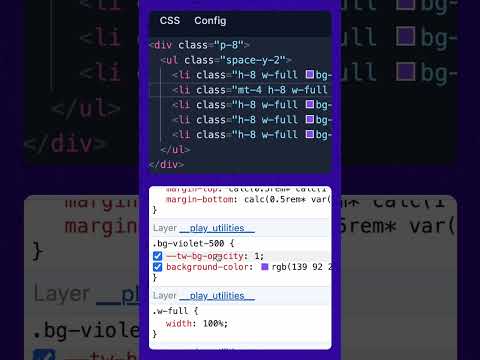
Tailwind Toot — Controlling "In-Between" Spacing #tailwindcss
The "space-x/y-*" utilities in Tailwind CSS were mostly useful before the "gap" CSS property for Flexbox and Grid was widely supported. In most cases I prefer to control "in-between" spacing with gap these days!
2024. 7. 15.

Divyanshu Bhargava: Scaling server driven UI with Mirai
This is a talk from the Full Stack Flutter conference held in May 2024. https://fullstackflutter.dev Apps have come a long way since the launch of AppStore and PlayStore (Android market) in 2008. In traditional apps, the data is driven by the backend, and the UI is driven by the client (web, iOS, Android). As the app grows they become more personalized, dynamic, and complex. Sending updates and bug fixes to these apps becomes a challenge. What if the client doesn’t need to know what they were displaying? What if we could steer the UI from the server itself? This is precisely the premise of Server-Driven UI (SDUI), a new approach to mobile app development that addresses these limitations. In SDUI, the server is responsible for generating the UI, and the client simply renders it. This allows for more personalized, dynamic, and complex UIs, as well as easier updates and bug fixes. In this talk, we will discuss the benefits of SDUI and how it can be used to build better mobile apps. We will also introduce Mirai, an SDUI framework that we are building at Securrency. Mirai uses Flutter's declarative UI to make it easy to build SDUI apps. Key Takeaways and learning points: - Understanding Server-Driven UI (SDUI) - The benefits of SDUI - How Mirai works - Building an SDUI app with Mirai - Challenges of building an SDUI app - Future of Mobile App Development Keywords: Server-Driven UI (SDUI), Dynamic UI, Mirai About the speaker Divyanshu Bhargava is leading the mobile engineering at Securrency. He is a Google Developer Expert in Flutter & Dart and an Organizer of Flutter Abu Dhabi & Dubai. His passion for building apps took him to mobile development, these days you’ll find him talking about Flutter and the future of tech. He is an open-source enthusiast and an avid tech blogger. When he is not coding you can find him kayaking, reading, traveling, or thinking about coding.
2024. 10. 3.

웹보안 오픈소스, Modsecurity가 저물고 Coraza가 온다 | UbuCon Korea 2023
Ubuntu의 기본적인 cybersecurity & Vulnerability에 대한 대응 Modsecurity 정책 변화와 대응방식 소개 Coraza 소개 및 Install 간단 데모 Modsecurity, Coraza, Nginx App protect 등 솔루션 비교
2024. 3. 24.
![Live] 시드니 개발자 아저씨 케빈의 개발자 방송 Live](https://i1.ytimg.com/vi/dHw1GA53DH0/hqdefault.jpg)
Live] 시드니 개발자 아저씨 케빈의 개발자 방송 Live
Live] 시드니 개발자 아저씨 케빈의 개발자 방송 Live ------- 다양한 IT / 개발자 방송을 케빈 TV에서 만나 보세요! 유튜브 채널: http://dev.kevinly.tv 라이브 방송 주소: http://dev.kevinly.live 트위치 라이브 주소: http://dev2.kevinly.live 유튜브 채널 구독: http://dev.kevinly.tv/sub 구독후 🔔종모양 버튼 누르셔서 알림 설정도 해 주세요! ------- Music by Chillhop: http://chillhop.com/listen Chillhop Music: https://soundcloud.com/chillhopdotcom Listen on Spotify: http://bit.ly/ChillhopSpotify ------- --- 케빈 TV 게임 채널: http://game.kevinly.tv 유튜브 라이브 방송: http://game.kevinly.live 트위치: http://game2.kevinly.live 유튜브 채널 구독: http://game.kevinly.tv/sub 구독후 🔔종모양 버튼 누르셔서 알림 설정도 해 주세요!
2023. 7. 9.