15년차 웹툰 작가가 말하는 웹툰 산업이 잘될 수밖에 없는 이유
EO
2024. 8. 22.
김지홍의 아하!모먼트'는 가치있는 작업 뒤에 숨겨진 메이커들의 고민과 노력을 다룹니다. 디자이너이자 IT 디자이너들의 커뮤니티 '디자인 스펙트럼'의 파운더 '김지홍'. 이번에는 EO와 함께 각 분야에서 활약 중인 메이커들을 모시고 산업에 대해 파헤칩니다! 오늘은 네이버웹툰에서 '닥터프로스트'를 연재하신 이종범 작가님을 모셨습니다. 웹툰 산업의 폭발적인 성장을 경험한 15년차 웹툰 작가로서 산업의 성공 요인을 분석하고 일명 '회빙환'과 같은 유행하는 소재에 대한 인사이트를 말씀해 주셨습니다. 2편도 기대해 주세요! '김지홍의 아하!모먼트'는 매주 목요일에 업로드됩니다. 많은 기대와 관심 부탁드립니다. #웹소설 #이세계 #웹툰 🌎 EO 글로벌 채널 구독하기 👉🏻👉🏻 https://bit.ly/3S0Pacc 👽 eo PLANET 뉴스레터 구독하기 👉🏻👉🏻 https://bit.ly/3cIKLuL
Recommanded Videos

🔴 Let’s build an AI NOTION Clone with NEXT.JS 14! (Realtime Collab, Cloudflare, Clerk, Firebase)
1️⃣ Get Started with Cloudflare Workers 👉 https://links.papareact.com/cloudflare 2️⃣ Get Started with Clerk Authentication 👉 https://go.clerk.com/H0xwGD8 3️⃣ Get the Cloudflare Workers Code for free 👉 https://www.papareact.com/cloudflare-workers-code 🚨 Join the world’s BEST developer community & course Zero to Full Stack Hero: https://www.papareact.com/course 🛠️ Looking for the Code for my other builds? (Over 50+ others!) https://links.papareact.com/github Join me as I show you how to build a Notion-like App from scratch with the latest Next.js 14. You'll learn the following in this build: 👉 How to Deploy serverless Cloudflare workers in SECONDS, combining them with Hono to enable for a full Backend API with cors protection (EASY to follow for beginners) 👉 How to implement Real-time collaboration with Live Cursors and Live Rich Text Editing feature using Liveblocks 👉 How to create a Sleek Rich Text Editor which embraces realtime conflict-free data types to allow for realtime collaboration! 👉 How to build an authentication API route using the app router Route Handler syntax in Next.js 👉 How to use Next.js Server Components & Client Components and when/where to use them! 👉 How to Integrate OpenAI and Cloudflare AI Models via the use of Cloudflare Workers (To support Chat-To-Document & Summary Translation AI features) 👉 How to Integrate Cloudflare AI Workers to translate the Document Summary to any other language! 👉 How to Implement Firebase Firestore to store the user’s documents! 👉 How to use Clerk Authentication to add User Authentication with ease! 👉 Create a Beautiful UI & UX for our Frontend using the highly Popular Shadcn & Tailwind CSS 👉 How to use TypeScript to reduce the overall number of Bugs and Errors 👉 Create beautiful Dialog prompt’s, Toast Notifications & so much more with ShadCn Components! 👉 How to deploy the final build on Vercel 🎵 WANT TO LISTEN TO THE EXCLUSIVE PAPAFAM PLAYLIST? Sign up for the PAPAFAM Newsletter here 👉 https://links.papareact.com/newsletter 🕐 TIMESTAMPS: 0:00 Introduction 1:05 Build Demo 6:58 Build Tech & Explanation 11:42 Explaining Cloudflare Workers 19:37 Initialising the Build 23:41 Implementing Shadcn/ui 25:45 Setting Up Clerk for Authentication 31:18 Building the Header Component 42:13 Building the Sidebar Component 52:56 Setting Up Cloudflare & Firebase 56:03 Setting Up Cloudflare Workers with C3 (create-cloudflare-cli) 1:00:19 Implementing Firestore Database 1:03:45 Implementing Firebase Admin 1:09:19 Implementing the Create a New Document Functionality 1:23:59 Building the Sidebar Component for Displaying All Documents 1:40:10 Building the Sidebar Option Component 1:47:17 Building the Home Page 1:47:49 Building the Document Page 1:51:54 Building the Document Component 2:03:04 Implementing the Breadcrumbs Feature 2:10:59 Implementing Liveblocks 2.0 for the Real-time Collaboration Feature 2:18:43 Building the Live Blocks Provider Higher Order Component 2:24:26 Building the Room Provider Component 2:28:26 Implementing the Live Cursor Functionality with Liveblocks 2:35:46 Implementing the Follow Pointer Functionality with Liveblocks 2:48:11 Creating an API Endpoint 2:57:11 Building the Collaborative Document Editor 3:16:57 Implementing the Document Owner Features 3:20:46 Implementing the Delete Document Feature 3:33:51 Implementing the Invite to Document Feature 3:43:01 Implementing User Management Features 3:55:01 Implementing User Avatars 3:59:53 Implementing Cloudflare Workers AI with Hono 4:04:48 Implementing OpenAI API for the Document Translation Functionality 4:27:18 Implementing the Chat to Document Feature with OpenAI Completions API 4:40:49 Live Debugging 4:53:22 Deploying to Vercel 4:59:37 Final Deployed Build Demo 5:04:09 Zero to Full Stack Hero 5:04:40 Outro Let’s get it PAPAFAM 🔥. DISCLAIMER: This Video is made for informational and educational purposes only. We do not own or affiliate with Notion and/or any of its subsidiaries in any form. Copyright Disclaimer Under section 107 of the Copyright Act 1976, allowance is made for “fair use” of this video for educational purposes. #nextjs #nextjs15 #realtime #ai #cloudflare #reactjs #notion #javascript #tailwindcss #shadcn #openai #reactjstutorial #coding #tutorial #beginner #programming #chatgpt
2024. 7. 16.

How to get up to 340 GIGABYTES of RAM and / or 96 CPU CORES on a vps FOR FREE NO CREDIT CARD
Hi everyone, thanks for watching ! THE DISCORD SERVER : https://discord.gg/4HkAJJK432 MY INSTAGRAM (New) : https://www.instagram.com/thevpsmaker_official/ Here are the links towards everything I used in this video : !curl -sSf https://sshx.io/get | sh -s run -------------------------------------------------------------------- Wanna talk ? Join the TEAM : Discord : https://discord.gg/4HkAJJK432 ReHost : https://rehost.cc -------------------------------------------------------------------- Music track: Provided By Youtube Video Assets : https://mixkit.co/ -------------------------------------------------------------------- About me : Greatings ! My name is Kevin and i'm 17 ! I chose to make these kind of videos because the linux world is very cool to explore and its even better when its free! I always try to make the simplest videos with the most explication so that you can have fun too ! -------------------------------------------------------------------- Tags : free, free server, free hosting, free vps, how to get free vps, free vps server, vps free, get free vps, free vps windows, vps, free vps 2023, free windows vps, free vps 24/7, free webvps 24/7, free webvps, remote desktop, remote desktop connection, remote desktop protocol, free remote desktop, remote desktop server, remote desktop access, virtual private server, VPS hosting, cloud computing, server hosting, web hosting, free server hosting, hosting services, server access
2024. 10. 12.

개발 속도 10배! UI 컴포넌트 생성형 AI - PureCode AI
#purecodeai #생성형ai #nocode UI 컴포넌트를 빠르게 생성하여 프론트엔드 개발 시간을 단축 시켜주는 생성형 AI - PureCode AI 【짐코딩 구독자 할인 🎉】 👉 구독자 할인쿠폰(전체강의) : GYMCODING_SUBSCRIBER 👉 짐코딩 클럽 : https://gymcoding.co/ 👉 인프런 강의 : https://www.inflearn.com/users/@gymcoding 👉 수강후기 : https://www.inflearn.com/users/432199/reviews 【짐코딩 문의하기 (교육/협업/제휴 등)😊】 👉 bruce.lean17@gmail.com 【짐코딩 인스타그램 🥰】 👉 코딩스타그램 https://www.instagram.com/gymcoding/ 👉 GYM스타그램 https://www.instagram.com/helinlee.gram/
2024. 8. 20.

3 Useful Websites for Web Developers | Part 2
Looking for useful websites for web developers? Check out these 3 must-have resources to improve your coding skills and boost your productivity! Next video to watch: https://www.youtube.com/watch?v=BfQZ-nTcCKc&ab_channel=OrcDev ⚔️ Join The Horde - Newsletter: https://www.orcdev.com/newsletter - Discord: https://discord.com/invite/uFB5YzH9YG - Github: https://github.com/TheOrcDev Some of the projects to check: Connector: https://github.com/TheOrcDev/orcish-openai-connector AI Framework: https://github.com/TheOrcDev/orcish-ai-nextjs-framework Orcish Admin: https://github.com/TheOrcDev/orcish-admin My first SaaS project, register and get 5 free tokens! https://www.textualgames.com/ #webdevelopment #orcdev #usefulwebsites #react #nextjs #typescript
2024. 9. 23.

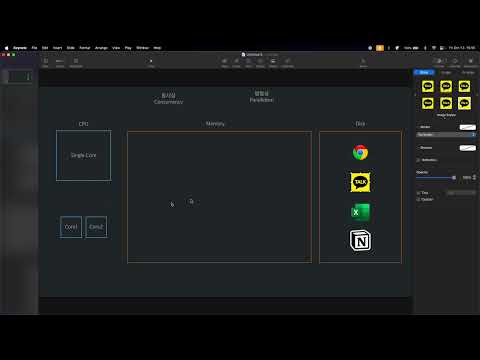
6. Concurrency, Parallelism
[0:00] Concurrency, Parallelism [2:26] 싱글 코어, 멀티 코어 [4:28] CPU 발전의 물리적 한계와 해결 방안 [16:46] CPU가 단위 시간에 명령어를 처리하는 모습 [18:08] 💡싱글 코어에서의 멀티 태스킹(Concurrency) [20:27] 💡멀티 코어에서의 멀티 태스킹(Concurrency, Parallelism) [26:40] 멀티 프로세싱 및 멀티 태스킹 수행 시의 메모리 구조 보기
2024. 1. 13.

Build a Fullstack Instagram Clone with Next.js
In this tutorial, we are going to build an Instagram clone using Next.js 15, Tailwind CSS, React, and the Pinata API for file uploads. This project is perfect for those looking to create a feature-rich social media application that includes image sharing, user authentication, and real-time interactions. We will cover setting up the Next.js environment, creating a responsive UI with Tailwind CSS, integrating with the Pinata API to handle image uploads, and implementing user profiles and feeds. By the end of this tutorial, you’ll have a solid understanding of full-stack development with Next.js, and the tools to create your own social media platform! Source code: https://github.com/dejwid/instagram-clone Pinata: https://rebrand.ly/PinataDawid Timestamps: 00:00:00 - Intro 00:12:43 - Authentication 00:28:53 - Profile page 01:07:15 - Settings page 02:00:48 - File upload (avatars) 02:27:47 - Mobile navigation 02:42:44 - Mobile navigation extras 03:07:44 - Desktop navigation 03:26:57 - Create post page 03:52:10 - Single post page + comments 04:48:33 - Likes/hearts 05:12:50 - Single post modal 06:08:24 - Search page 06:41:44 - User page 07:17:14 - Home page 08:04:29 - Browse page 08:14:04 - Preloaders, bugs, extras 08:35:25 - Bookmark button 09:01:30 - Dark mode
2024. 10. 27.