Uber Event-Driven Architecture
ByteMonk
2024. 9. 28.
dive into real-world case studies from Netflix and Uber, who leverage EDA to handle billions of events daily. Learn how EDA decouples services, enabling scalable, flexible, and efficient systems. We'll also cover key components like Event Producers and Event Consumers, along with advanced concepts such as Complex Event Processing. Discover the advantages of using EDA alongside other patterns like Service Mesh and Sidecar Pattern. https://www.linkedin.com/in/bytemonk/ https://www.youtube.com/playlist?list=PLJq-63ZRPdBt423WbyAD1YZO0Ljo1pzvY https://www.youtube.com/playlist?list=PLJq-63ZRPdBssWTtcUlbngD_O5HaxXu6k https://www.youtube.com/playlist?list=PLJq-63ZRPdBu38EjXRXzyPat3sYMHbIWU https://www.youtube.com/playlist?list=PLJq-63ZRPdBuo5zjv9bPNLIks4tfd0Pui https://www.youtube.com/playlist?list=PLJq-63ZRPdBsPWE24vdpmgeRFMRQyjvvj https://www.youtube.com/playlist?list=PLJq-63ZRPdBslxJd-ZT12BNBDqGZgFo58 AWS Certification: AWS Certified Cloud Practioner: https://youtu.be/wF1pldkQrOY AWS Certified Solution Architect Associate: https://youtu.be/GzomXNLFgkk AWS Certified Solution Architect Professional: https://youtu.be/KFZrBxSA9tI #Microservices #eventdrivenarchitecture #NetflixArchitecture #SystemDesign
Recommanded Videos

내가 벌써 3년차 개발자? 완전 럭키비키잖앙🥹 | 개발자 브이로그
안녕하세요👋 올해 8월은 유난히 더운 것 같아요 ㅠㅠ 다들 더위 잘 물리치며 지내고 계신가요? 저는 최근 개발자 2주년을 맞이했답니다! :) 시간이 이렇게나 빠르다니.. 3년차 개발자 회고를 준비하기 전에 가볍게 일상 브이로그를 먼저 준비해보았어요! 어떻게 보면 회사-집을 반복하는 단조로운 생활을 보내고 있지만, 그 속에서 일어나는 소소한 이벤트들을 놓치지 않고 기억하고 즐기려고 노력하고 있답니당 :) 그럼 이번 영상도 재미있게 봐주시고 오늘도 즐거운 하루 보내세요! 감사합니다 (●'◡'●) ================================= 🌼 띵지's 인스타그램 https://instagram.com/dding_ji_k 📑 기타 문의 ddingji.kim@gmail.com ================================== MUSIC : Oneul - https://www.youtube.com/watch?v=hkLsn2LlUjM - https://www.youtube.com/watch?v=7R83h9lEguw - https://www.youtube.com/watch?v=JQfCjVTyLvY - https://www.youtube.com/watch?v=wf6N6Ryb_4o - https://www.youtube.com/watch?v=mchxv6gzys0 ================================== 🪄 타임라인 🪄 00:00 오프닝 00:22 눈물만 남은 야근 01:39 개발자 데이오프 03:13 인생 첫 회사 워크샵과 감동 한 스푼 08:29 멘붕 그 자체, 새벽 배포 브이로그
2024. 8. 17.

Google's new BEST Model is a LOT CHEAPER Now!!!
🔗 Links 🔗 Google announced some great improvements to its models today! Starting with its best models getting a lot cheaper! https://developers.googleblog.com/en/updated-production-ready-gemini-models-reduced-15-pro-pricing-increased-rate-limits-and-more/ ❤️ If you want to support the channel ❤️ Support here: Patreon - https://www.patreon.com/1littlecoder/ Ko-Fi - https://ko-fi.com/1littlecoder 🧭 Follow me on 🧭 Twitter - https://twitter.com/1littlecoder Linkedin - https://www.linkedin.com/in/amrrs/
2024. 9. 24.

Announcing React Day Berlin 2023!!
#Shorts So excited to be talking about AI in React at @reactdayberlin this year! Don't miss out, register here: https://ti.to/gitnation/react-day-berlin-2023/discount/Codestackr10
2023. 10. 18.

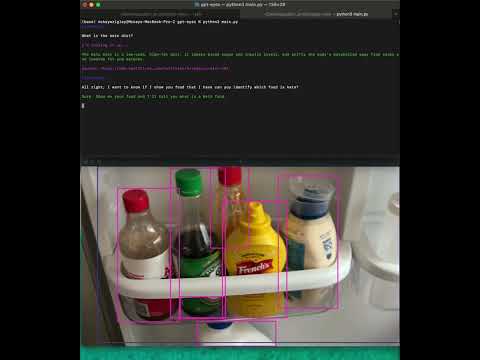
I GAVE GPT-4 EYES!
Use code YOUTUBE to get an extra 20% off my full Cursor course here: https://www.jointakeoff.com/ I used my iPhone to give GPT-4 eyes. SOCIALS Twitter: https://twitter.com/mckaywrigley Instagram: https://www.instagram.com/mckaywrigley TikTok: https://www.tiktok.com/@mckaywrigley Twitch: https://www.twitch.tv/mckaywrigley GitHub: https://github.com/mckaywrigley
2023. 5. 4.

최초 Visual 업데이트🔥 챗GPT '그림판'으로 진화? 작업방식 180도 대전환! Claude vs ChatGPT 혈투! OpenAI의 승부수! 오후다섯씨
#오후다섯씨 #gpt4-o1 #gpt-4o #claude #gemini #llama #metaai #processing #llama3 #aicoding #aidevelopment #ainews #ai #openai #chatgpt #gpt4 #인공지능 #llm #챗gpt -------------------------- 오후다섯씨는 인공지능을 활용한 수준 높은 창작과 관련 기술 및 서비스를 소개하고 있습니다. 인공지능, 메타버스, 웹3, NFT 등의 기술 본질을 파악하여 미래를 선도하며, 개인과 기업의 성공을 위해 창의적인 방법으로 뉴미디어를 혁신합니다. 또한, 사람을 중심으로 예술, 기술, 그리고 비즈니스의 융합을 이야기하고 있습니다. 오후다섯씨 채널명은 어떤 뜻인가요? 🙌🏻 밤+낮, 몸+마음, 가상+현실, 예술+기술, 개인+사회 오후다섯씨는 밤과 낮이 융합되는 시공간입니다. 융합적인 시간 오후다섯시를 의미하는 5pm에 Mr.를 붙여 융합적인 사람 Mr.5pm 오후다섯씨라는 채널명을 만들었습니다. 여러가지 측면에서 융합적인 사람이 되는 것은 인생에서 할 수 있는 아름다운 일이라고 생각합니다. 예술적 상상력과 기술적 상상력의 조화를 이루며 우리 잠재력의 한계에 도달하는 길을 찾기 위해 이야기를 합니다. 오후다섯씨
2024. 10. 9.

Admin Dashboard From Scratch - Next.js, TypeScript, Shadcn/ui
In this video, we will build a dashboard interface from scratch. Check out the sponsor, Mailtrap: https://l.rw.rw/traversy_media Full Source Code: https://github.com/bradtraversy/traversypress-ui This project will use the following technologies: - React/Next.js - Shadcn/ui - TypeScript - Tailwind CSS - Recharts - Lucide React - React Hook Form & Zod Full Next.js Course: https://www.traversymedia.com/nextjs-from-scratch Udemy Version: https://www.udemy.com/course/nextjs-from-scratch Timestamps: 0:00 - Intro 4:02 - Project Setup 9:18 - Initialize Shadcn/ui 10:37 - Using Shadcn Components 12:54 - Navbar, Avatar, Dropdown Components 24:04 - Sidebar & Command Component 33:40 - Dashboard Cards 39:55 - Make The Cards Dynamic 44:13 - Posts Data Array & Types 47:50 - Posts Table 59:13 - Limit & Sort Posts 1:02:27 - Analytics Data & Types 1:04:30 - Analytics Chart & Recharts 1:11:10 - Posts Page 1:13:50 - Back Button Component 1:16:38 - Pagination Component 1:18:00 - Edit Post Page & Form 1:23:34 - Zod Form Schema 1:25:17 - Get Post Data 1:27:00 - useForm Hook 1:28:45 - Create Form 1:38:03 - Toast Component 1:42:29 - Dark Mode Toggler 1:49:48 - Auth Page & Layout 1:55:26 - Tabs Component 2:00:47 - Login Form 2:10:50 - Register Form 2:13:52 - Auth Page Theme Toggler
2024. 6. 3.